本帖最后由 bclxx 于 2012-8-5 00:42 编辑
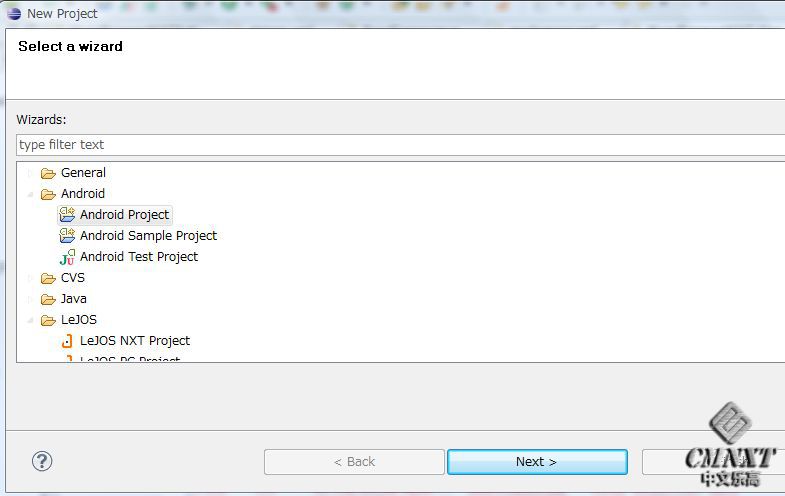
自己对于android开发和nxt来说都是新人,有很多不懂的地方,借此也请大家指教指教. 看了挺多的android的源代码,所以决定自己好好的从0开始写.自己每天都比较忙,所以进度会很慢.而且有很多的专业名词对不上,请大家谅解. 首先先创建一个android的工程。File-new-project选android project在点Next,如图1

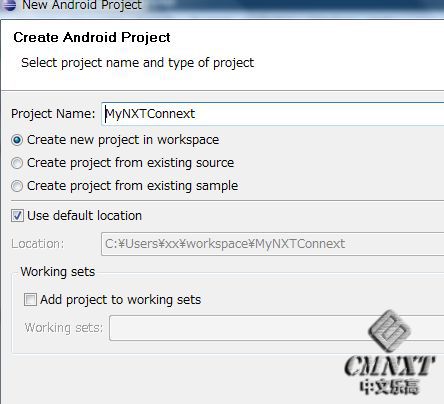
图1 往Project name里面输入工程名字在点next,如图2
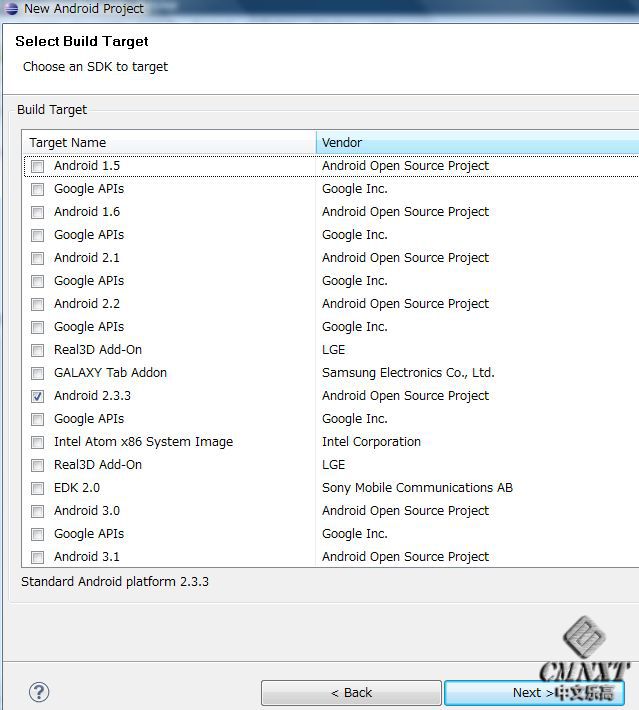
 图2 再选择要用的设备,通常android2.3的比较多,所以选择2.3的,如图3,在点next 
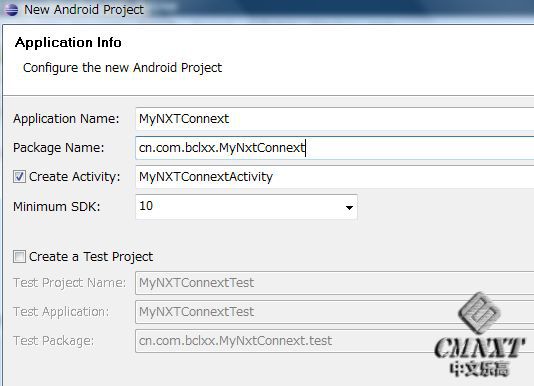
图3往package name栏里面输入名称,通常大家都是把普通的网页地址的倒着写。如图4
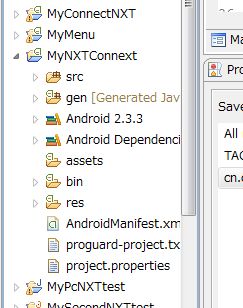
 再点finish,就创建成功了,查看一下,如图5
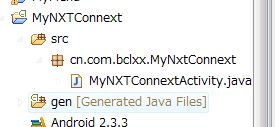
 图5 在点开src的文件夹,打开MyNXTConnect.java的文件如图6,可以看到
 图6 可以看到
- package cn.com.bclxx.MyNxtConnext;
- import android.app.Activity;
- import android.os.Bundle;
- public class MyNXTConnextActivity extends Activity {
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- }
- }
- <?xml version="1.0" encoding="utf-8"?>
- <TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical">
- <Button
- android:id="@+id/buttonSD"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="@string/button_SD"
- />
- <Button
- android:id="@+id/buttonAU"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="@string/button_AU"
- />
- </TableLayout>
再打开values下面的strings.xml的文件夹,添加2句话,添加后为,如下,其实就是往相应的按钮上显示对应的文字,为什么要这么做呢,因为,这样做,以后可以很容易改成多语言的版本。 - <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <string name="hello">Hello World, MyNXTConnextActivity!</string>
- <string name="app_name">MyNXTConnext</string>
- <string name="button_SD">手动控制</string>
- <string name="button_AU">自动行走</string>
- </resources>
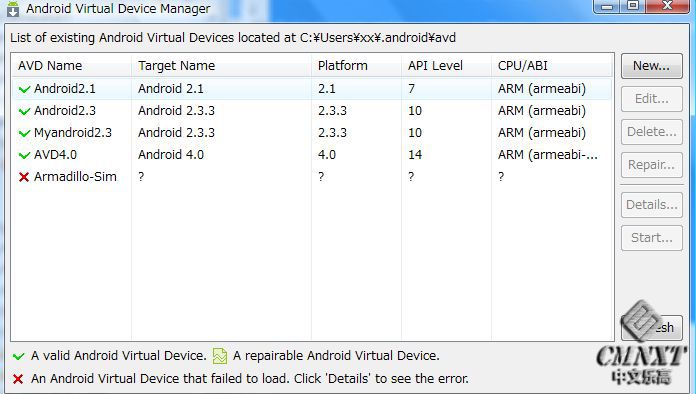
先测试一下,再测试前也要弄好测试的环境。安装环境请自己解决。 选window下面的AVD Manager,出现图7,
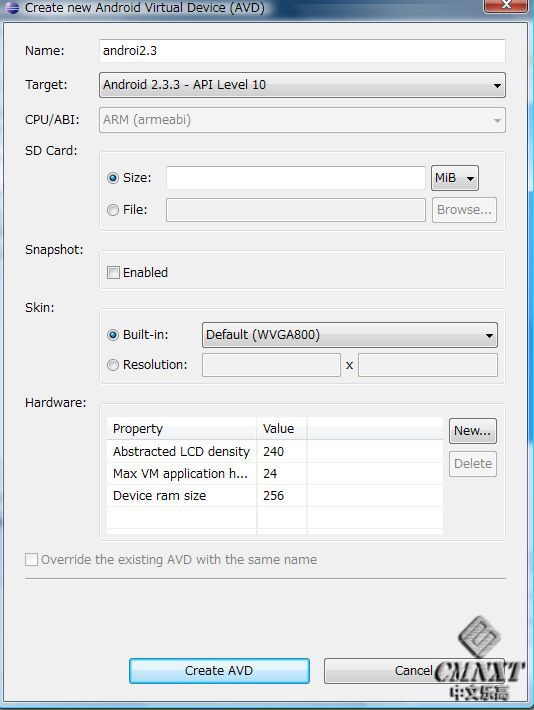
 图7 这里面是我已经建好的,新建一个的话,可以点New,出现如图8,往Name里面随意输入,在选择设备的系统版本,在选择画面的大小,最后按Create AVD就可以在图7中生成虚拟的开发环境。在选择刚刚创建好的,选择Start,就可以开启了。开启会比较花时间。
 图8 开启后,如图9,
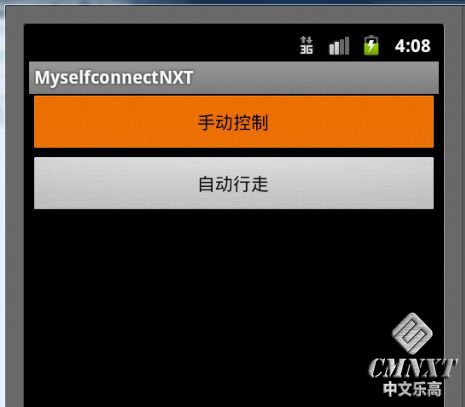
 之后选择该工程后,按run的按钮,运行该程序,出现如图10
 目前还什么功能都没有,按完按钮也没有效果。
好晚,明早还得上班,得睡了。
|